- Cocoon利用者でアフィリエイト広告を中央揃えで表示したい方
本ブログはCocoonという無料のWordpressテーマを利用させてもらっています。アフィリエイト広告をそのまま張り付けると、左揃えで表示されてしまうので、忘備録がてら中央揃えで表示する方法をまとめます。
1.カスタムHTMLで中央揃えにする方法
カスタムHTMLを活用して、アフィリエイト広告を中央揃えで表示する場合は、広告コードの前後に中央揃えのスタイルコードを挿入するだけでOKです。
非常に簡単ですが、毎回スタイルコードを手作業で挿入する必要があるため、「HTMLとして編集で中央揃えにする方法」をお勧めします。
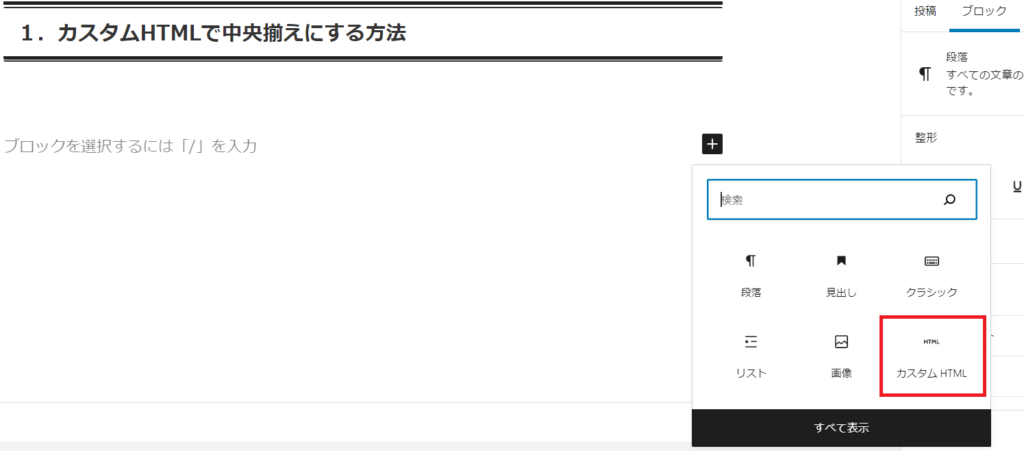
①カスタムHTMLを選択
カスタムHTMLを選択して、取得した広告コードを貼り付けします。

②広告コードの前後に、コードを挿入する。
貼り付けした広告コードの前後に、以下のコードを挿入すれば完了。
<div style="text-align:center"> 広告コード </div>
2.アフィリエイトタグで中央揃えにする方法
アフィリエイトタグを活用して、中央揃えで表示する場合は、デフォルトのテキスト位置の調整機能を利用するだけです。
アフィリエイトタグを活用すると、何度も利用する広告を再利用しやすくなるためおすすめです。
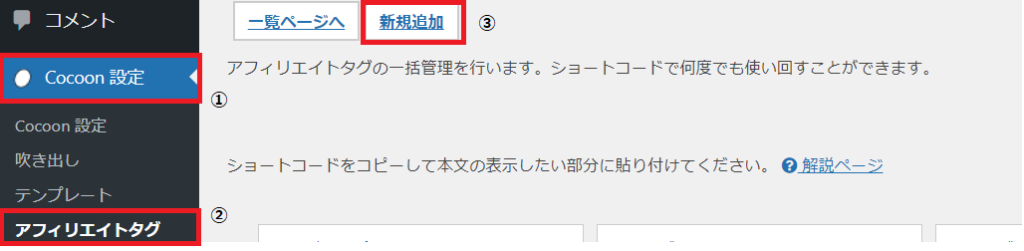
①アフィリエイトタグを事前設定
WordPressメニューのCocoon設定 > アフィリエイトタグ > 新規追加 より、アフィリエイトタグを追加します。

②アフィリエイトタグを貼り付け
記事に戻り、設定したアフィリエイトタグを貼り付けします。

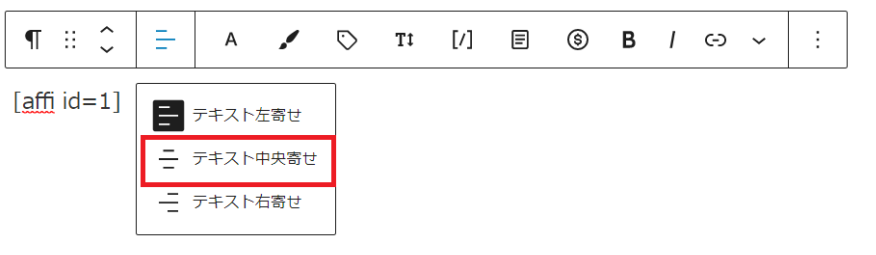
③テキスト中央寄せを選択
テキスト位置を、テキスト中央寄せに変更すれば完了。

3.HTMLとして編集で中央揃えにする方法
HTMLとして編集機能を活用して、中央揃えで表示する場合は、デフォルトのテキスト位置の調整機能を利用するだけです。
一回きりの広告を張り付ける場合は、こちらの方法がおすすめです。
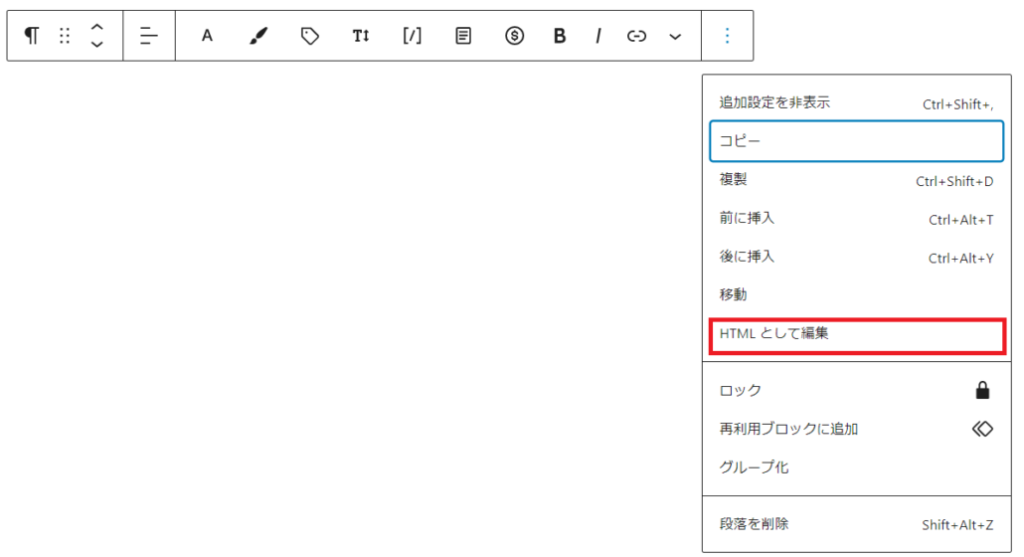
①HTMLとして編集を選択
空白の段落をクリックして、HTMLとして編集を選択します。

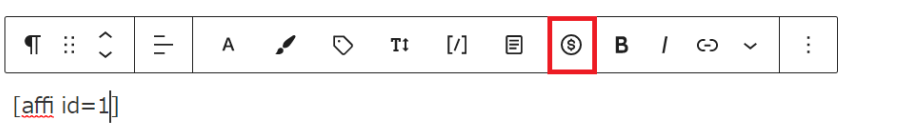
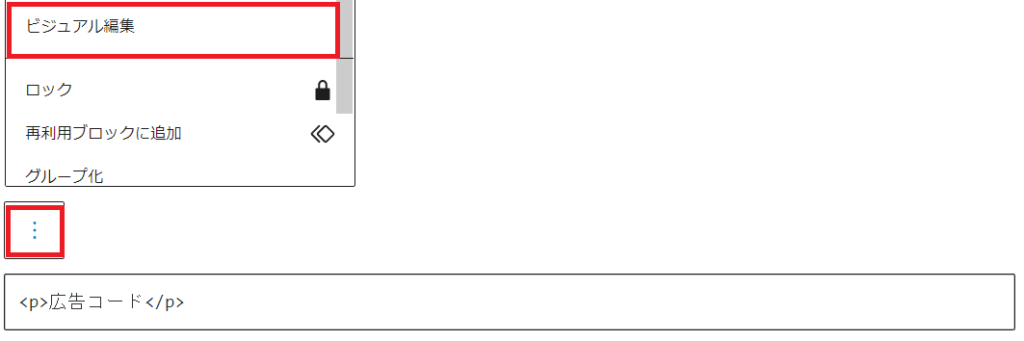
②広告コードを貼り付けたら、ビジュアル編集へ
広告コードを貼り付けたら、「:」>ビジュアル編集を選択します。

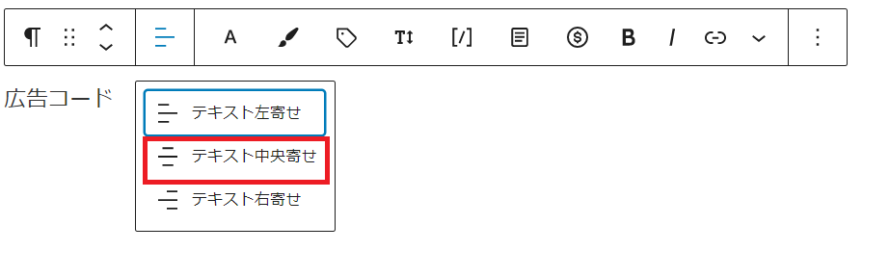
③テキスト中央寄せを選択
テキスト位置を、テキスト中央寄せに変更すれば完了。

広告を中央揃えで表示しよう
本記事では、Cocoonテーマを活用している方向けに、アフィリエイト広告を中央揃えで表示する方法を3つ紹介しました。いずれの方法も非常に簡単です。
広告の位置にもこだわって、より見やすいブログを作っていきましょう!
<関連記事>
【html/css/FTP】ローカル環境で自作したポートフォリオサイトをWordPress上に公開する手順を解説!



