こんな悩みを解決できる記事を用意しました。
この記事では、「FontAwesome」というWebサービスを用いて、誰でも簡単にWebアイコンを活用する方法を紹介します!
本ブログでも、ヘッダー部分に活用している家のアイコンなどが当該サービスにあたります。

記事前半ではWordPress(Cocoon)でヘッダーを編集する方法を、後半では「FontAwesome」を用いてWebアイコンを設定する方法を解説するので、じっくり読み込んでみてくださいね!
WordPressでヘッダーを編集する
それではWordPressを用いてヘッダーを編集する方法を紹介します。
①ヘッダー編集ページにアクセスする
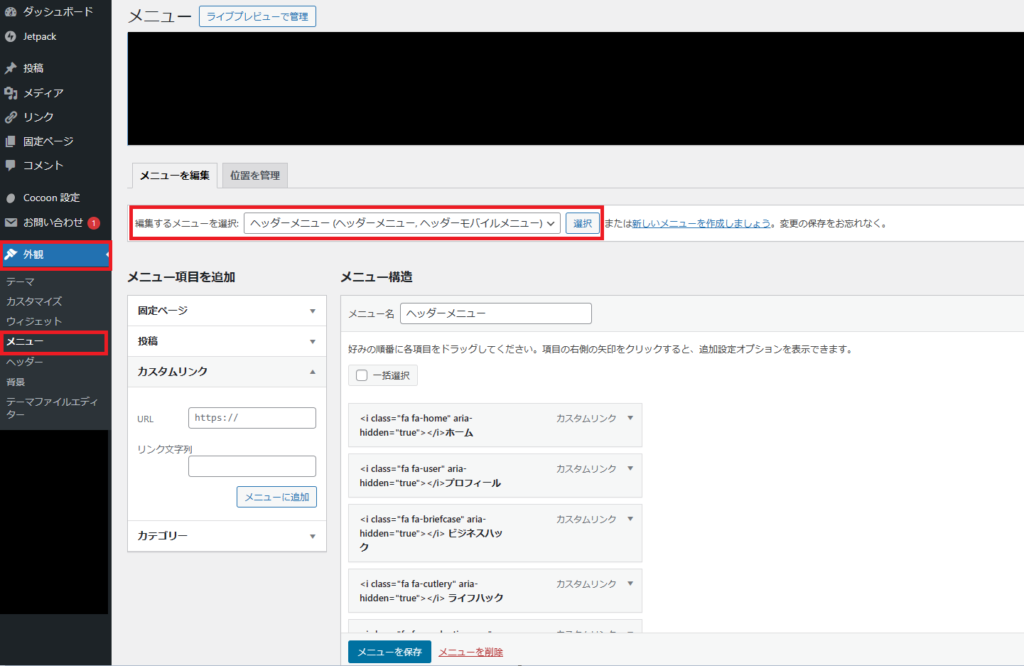
まずはホーム画面より、ヘッダーの編集ページにアクセスします。
ホーム画面左のサイドバーにある、「外観」>「メニュー」よりメニュー編集ページにアクセスできます。編集するメニューとして、ヘッダーメニューを選択すると準備完了です。

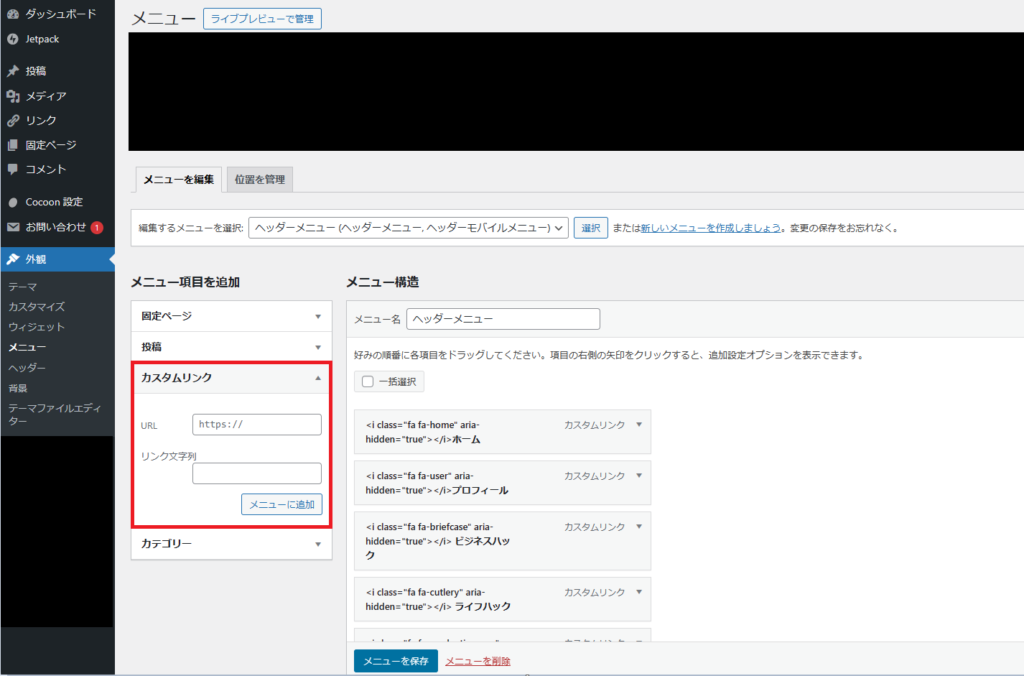
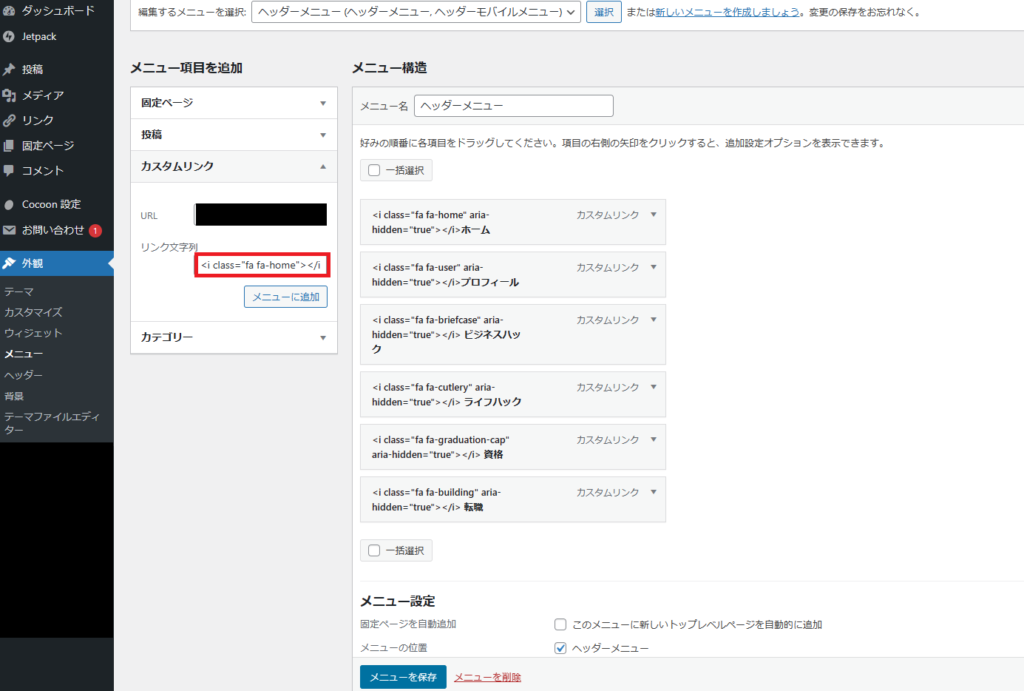
②カスタムリンクを追加する
ヘッダーの編集画面で「カスタムリンク」を選択すると、任意のURLと表示文字列を設定できます。
後述しますが、リンク文字列を編集することで任意のWebアイコンを設定することができます!

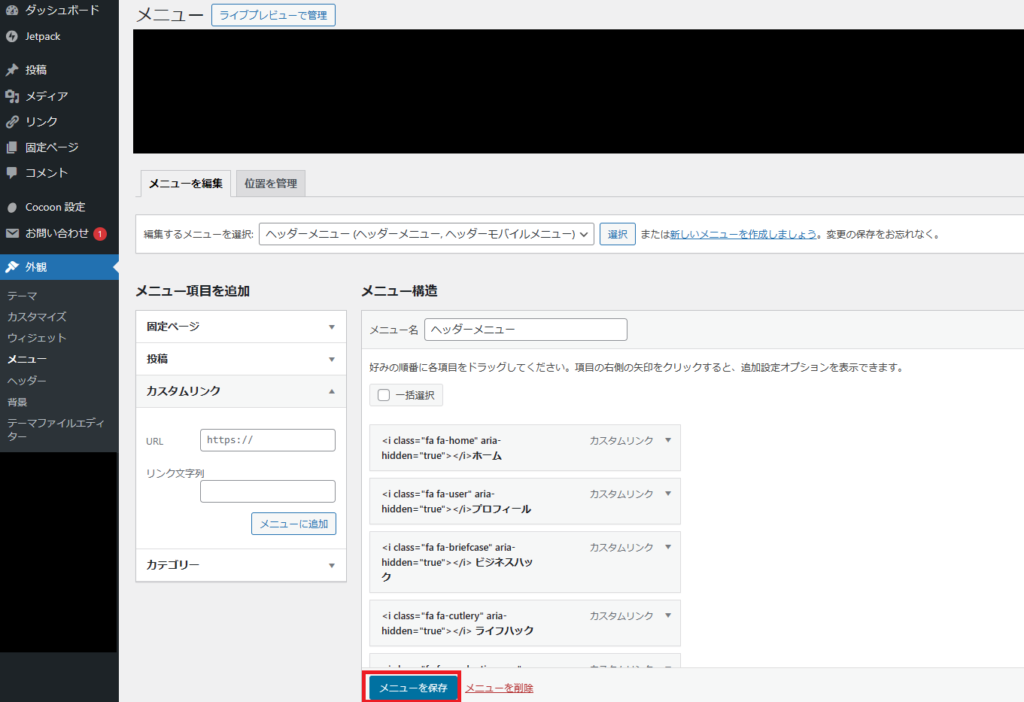
③編集を保存する
編集が完了したら、最後に「メニューを保存」してカスタマイズ終了です。

Webアイコンを設定する
それでは Font Awesome を用いてWebアイコンを表示する方法を紹介します。表示には、①アイコンをダウンロードする方法と、②CDN (Content Delivery Network)と呼ばれるダウンロードなしに表示する方法の2つがあり、本記事ではCDNを活用した描画方法を解説します!
①使いたいWebアイコンを探す
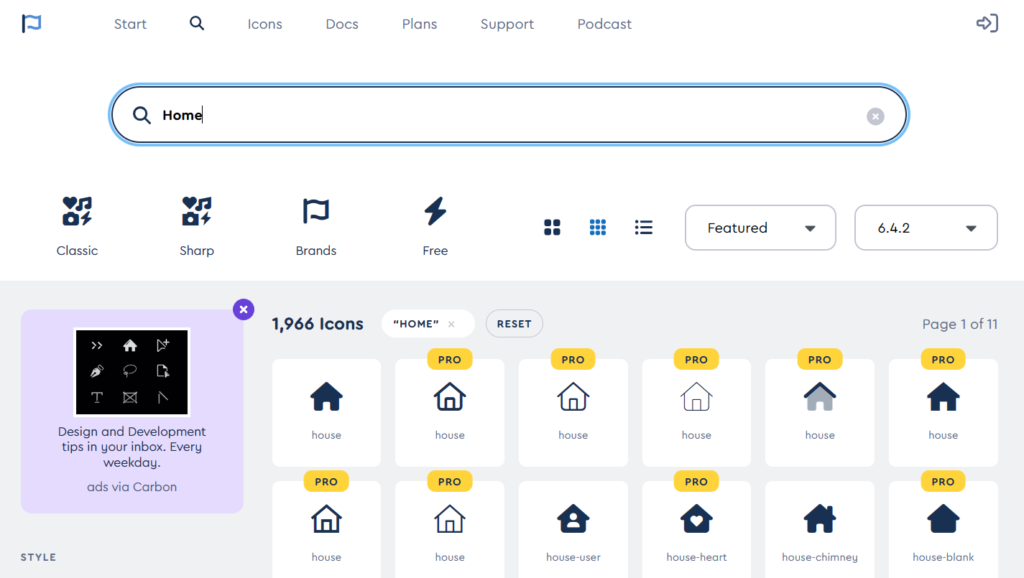
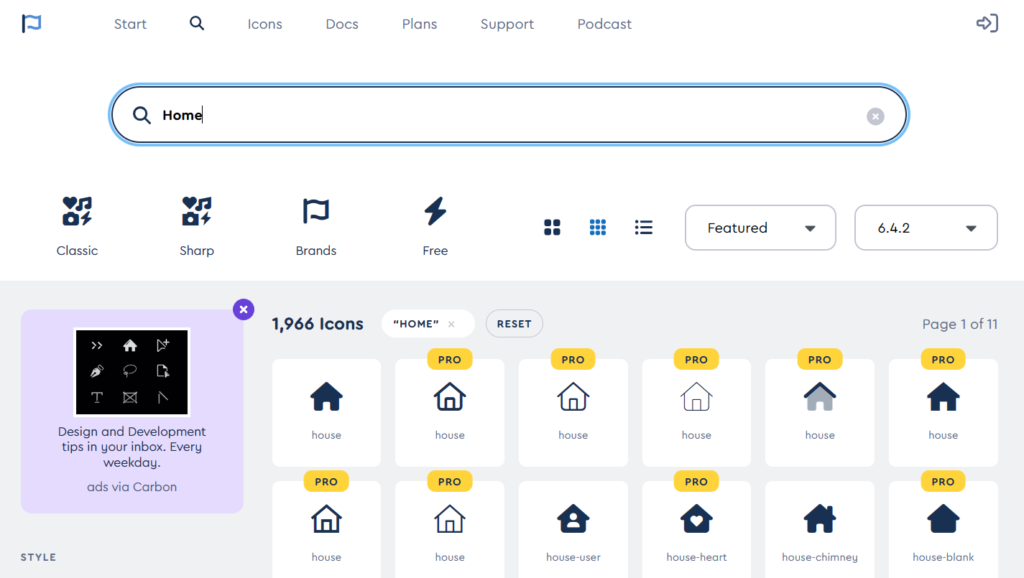
Font Awesome にアクセスして、使いたいWebアイコンを探してみましょう。
例えば、検索窓で「Home」と入力してみると、以下のようにアイコン一覧が表示されます。PROと書かれているものは有料版ですが、それ以外は無料で活用することができます!

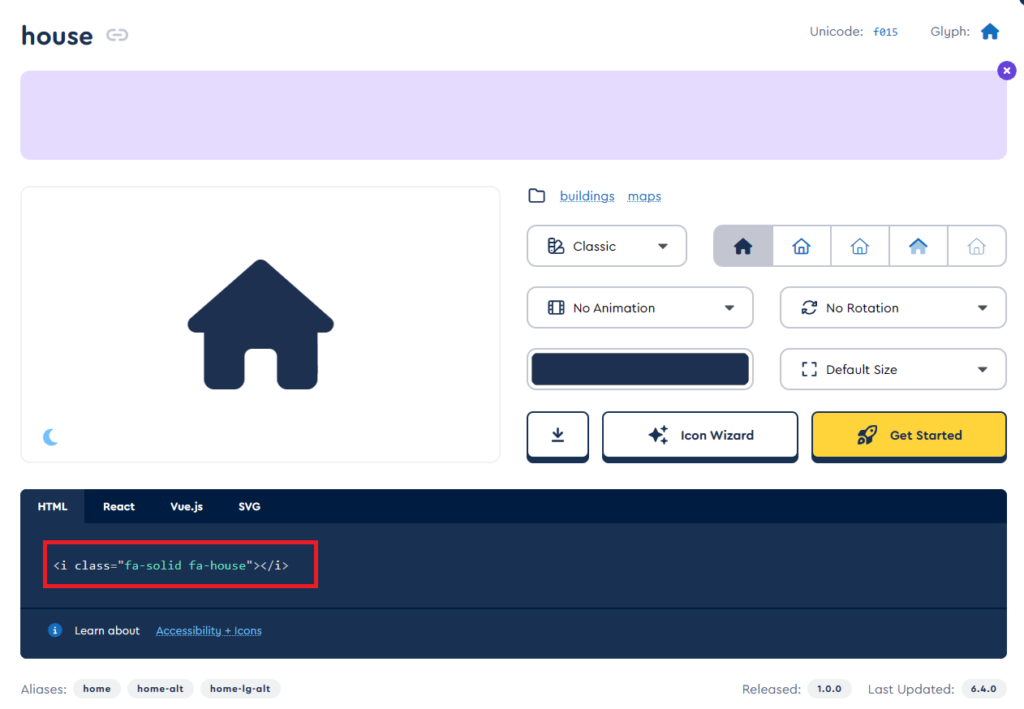
使用したいアイコンをクリックして、赤四角部分をコピーしましょう。これで準備完了です!

②使用したいアイコン文字列を貼り付ける
先ほど取得したアイコン文字列を、カスタムリンクのリンク文字列に貼り付けて保存しましょう!
ヘッダーの「ホーム」文字の前に、設定したWebアイコンが表示されていれば成功です。
<i class="fa-solid fa-house"></i> ホーム
アイコンが表示されない時には?
アイコンが表示されずに☒のように見える時には、以下2つのポイントを確認してみてください。
①header.phpにCDNコードが貼り付けされていない
今回紹介したCDNを用いてWebアイコンを使用するには、CDNコードと呼ばれる宣言子を記載する必要があります。CDNコードは、ざっくり「ここのWebサービスを使用しますよ」とブログ内に教えてあげるものです。本ブログで活用しているCocoonなどのブログテーマでは、デフォルト設定されている場合がありますが、そうでない場合は、CDNコードを自分で設定する必要があります!
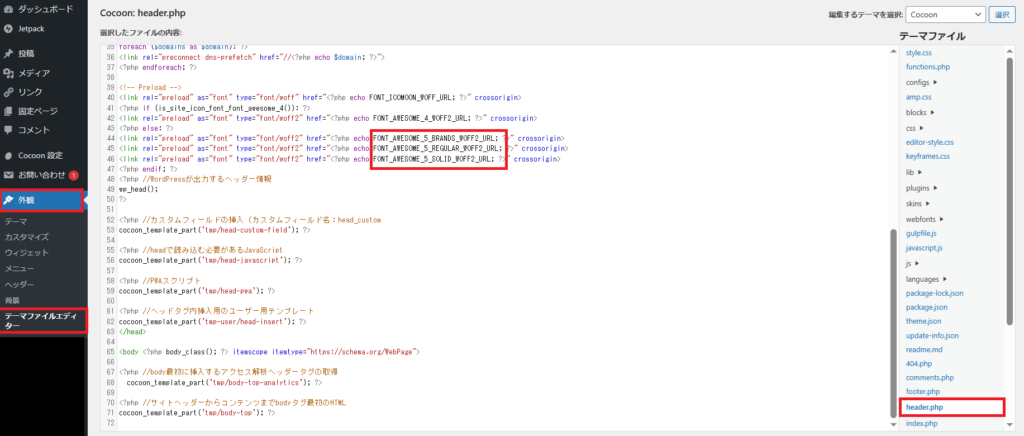
「外観」>「テーマファイルエディター」にて、各テーマファイル別の情報が確認できます。header.phpファイルを選択して、FontAwesomeへのパスが指定されているかを確認してください。
また、FontAwesomeには、大きくバージョン4とバージョン5があり、CDNコードも異なります。自分が使いたいバージョンのCDNコードが指定されていることも合わせて確認してみてください。

header.phpを誤って編集すると、ブログテーマ全体に影響を与える可能性があります。CDNコードの追加編集を行う際には、バックアップを取ってから行うことをお勧めします!
②有料版アイコンを使おうとしている
「PRO」と書かれた有料版アイコンを使用しようとしている場合は、無料では利用することはできません。改めて無料版を活用するか、会員登録を行って有料版の利用登録を行いましょう。

まとめ
本記事では、「FontAwesome」を用いて、ヘッダー部分をWebアイコンでカスタマイズする方法を紹介しました。以下の2STEPで利用することができますよ!
- Font Awesome にアクセスして、使いたいWebアイコン文字列をコピー。
- カスタムリンクのリンク文字列にWebアイコン文字列を貼り付け。
<i class="Webアイコン文字列"></i> ○○○本記事で紹介した方法を用いて、是非ブログのカスタマイズを試してみてください!!


