- WordPress上にローカル環境で自作したポートフォリオを公開したい!
- htmlなどで自作した静的コンテンツをWordpress上に公開したい!
本記事では、このような悩みを解決します!
エンジニアにとってもポートフォリオを作成することはメリットがあります。Wordpressには、優秀なテーマやプラグインもありますが、ローカル環境で自作したhtmlなどのコンテンツを、ポートフォリオサイトとして公開することも可能です!
ぜひ、自作したコンテンツでポートフォリオを充実させてみるのはいかがでしょう。
WordPressへの自作コンテンツ公開手順
WordPress上にサイトデータなどの自作したコンテンツを公開するには、WordPressの「/ドメイン名/public_html/」フォルダ配下にコンテンツを配置するだけです。
以下に具体的な公開手順を記載します。
①公開するコンテンツを準備する
まずはWordpress上に公開するためのコンテンツを準備します。
今回はローカル環境で、html/cssで作成したポートフォリオサイトを準備しました。

また、「ポートフォリオを作成する際のポイントが知りたい!」という方は、以下の記事も参考にしてみてください。
②WordpressのFTP情報を取得する
次にコンテンツを配置するために必要な、WordpressのFTP情報を準備します。
■FTP情報 ------------------------------ FTPホスト名(FTPサーバー名) FTPユーザー名(FTPアカウント名) FTPパスワード ------------------------------
上記の情報は、Xserverアカウント情報として初回登録メールなどに記載されています。
もしも、FTP情報を紛失してしまっていた場合は、次のサイトの手順に沿って確認することができます。(XserverのFTPアカウント情報を確認する方法)
③FTPで「public_html」にコンテンツを格納する
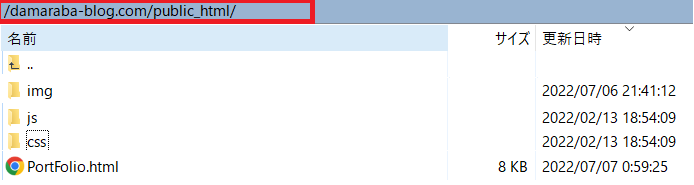
FTPクライアントを用いて、作成したコンテンツ一式を「/ドメイン名/public_html/」フォルダ配下に配置していきます。以下では、WinSCPを用いてWordpressにコンテンツを格納しています。前項で準備したFTP情報を用いて接続することができます。

これで作成したコンテンツをWordpress上に公開することができています!
④公開されたことを確認、リンクを整えて完了!
最後にコンテンツが正しく公開されていることを確認します。public_html以下に公開されたファイルは、ブラウザ上のURL欄に、「https://ドメイン名/コンテンツ名」でアクセスすることができます。(例:https://damaraba-blog.com/PortFolio.html)
また、公開したコンテンツは第三者からアクセスしやすいように、URLへのリンクを明記しておきましょう。
自作したコンテンツはどんどん公開しよう!
本記事では、ローカル環境で自作したhtmlなどのコンテンツを、Wordpress上にポートフォリオサイトとして公開する手順を紹介しました。
サイトデータなどの自作したコンテンツをWordpress上に公開するは、WordPressの「/ドメイン名/public_html/」フォルダ配下にコンテンツを配置するだけです。
ぜひ、今回紹介した手順を参考に、自作したコンテンツでポートフォリオサイトを充実させていきましょう!




